[鼠年全馬 6km] Nginx 使用 Namecheap SSL
此篇為從舊 Blog 搬過來的 ~
環境需求: GCE, Ubuntu 16.04, Docker,Namecheap,Cloudflare
Step 1. SSL
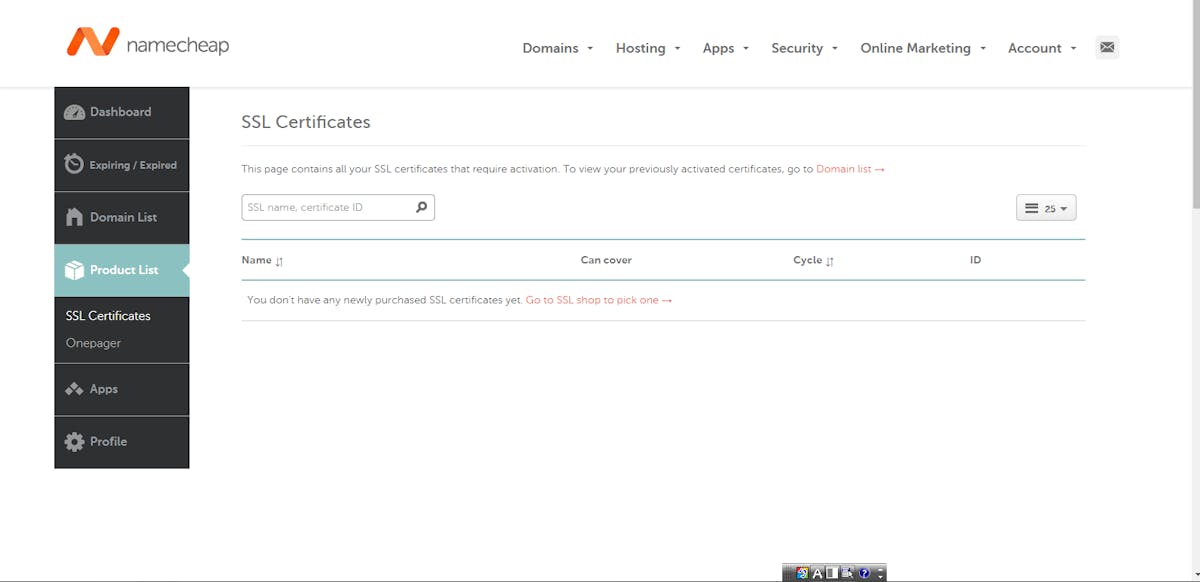
在 Namecheap 購買 SSL 完畢後,在 Product List 可以看到購買的 SSL (已經啟動所以這邊是空的)

按 Manage 後會進入

Step 2. 生成 Csr 與 Key
開啟你的機器輸入
openssl req -new -newkey rsa:2048 -nodes -keyout server.key -out server.csr Generating a 2048 bit RSA private key
按照提示進行填寫
Enter the following details using English alphanumeric symbols only: Country Name: TW State or Province Name: NA Locality Name (city): $city Organization Name: NA Organizational Unit Name: NA Common Name: $domain Email address: $mail
“A challenge password” and “An optional company name” 直接Enter
看目錄就會生成 server.csr and server.key
cat server.csr
複製以下內容
—–BEGIN CERTIFICATE REQUEST—–
內容
—–END CERTIFICATE REQUEST—–
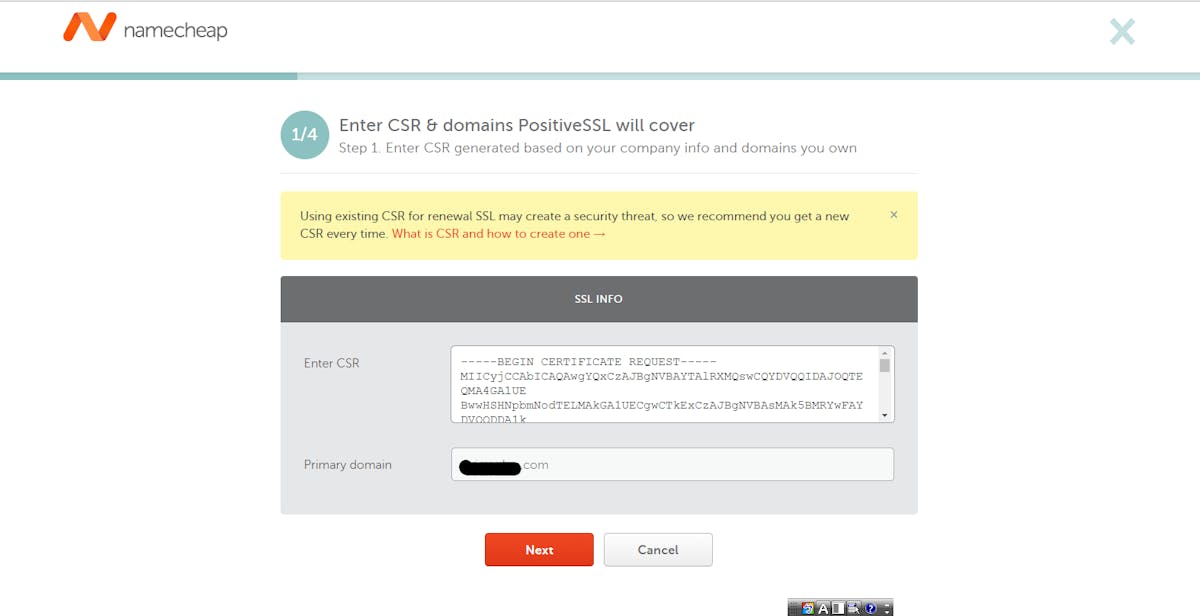
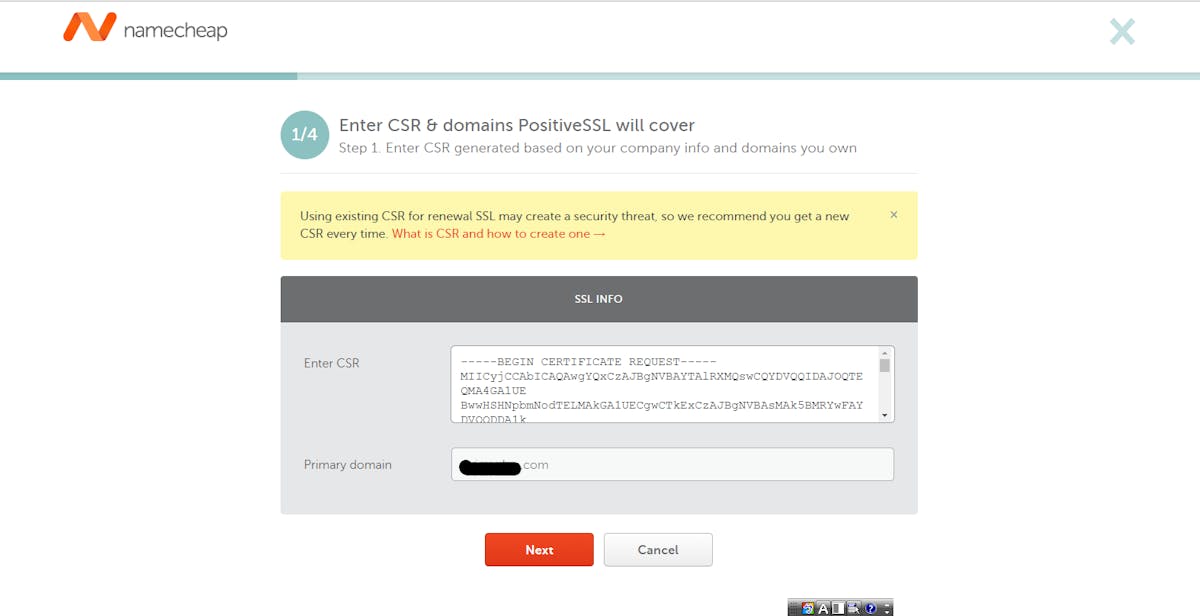
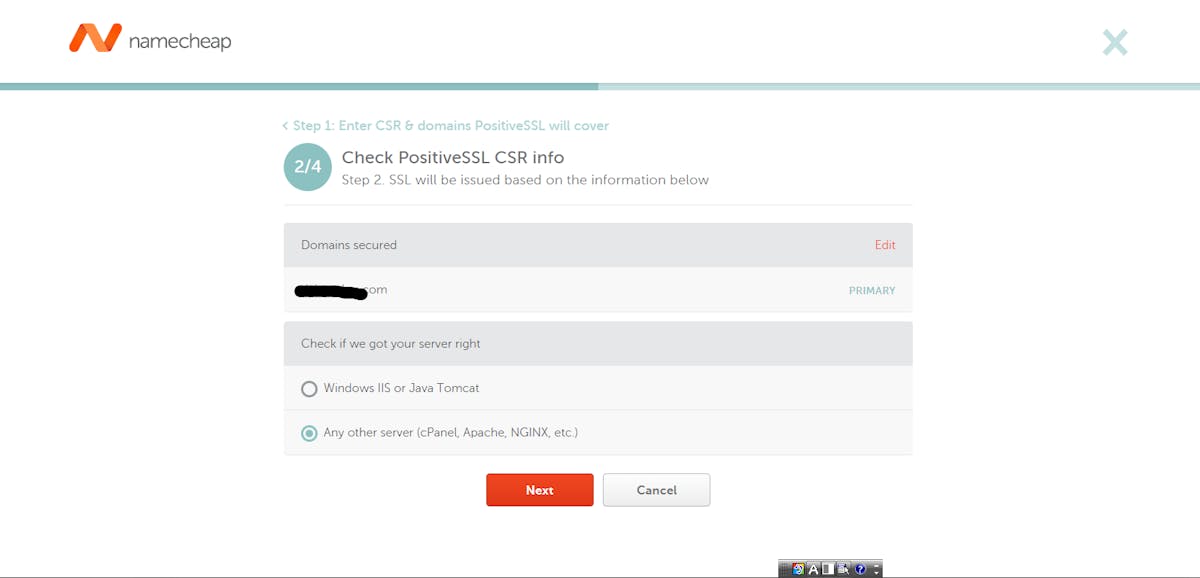
然後貼到 Namecheap

Web server 是 Nginx,所以選第二個

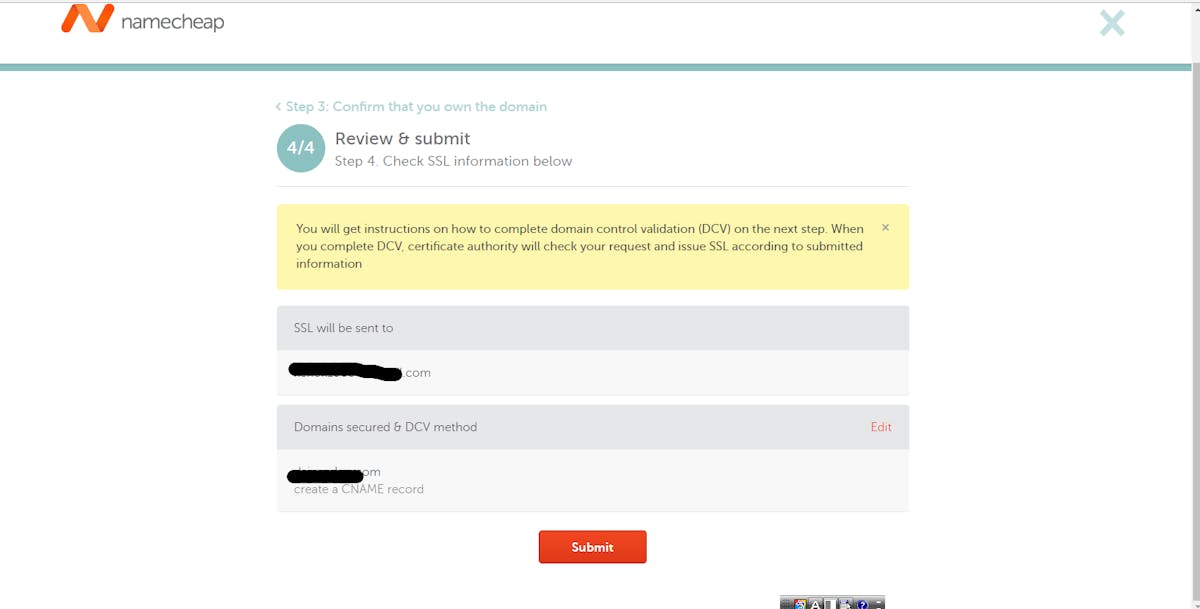
第三步為驗證域名,在這邊我使用 DNS,忘了截圖 ….
接下來按 Submit

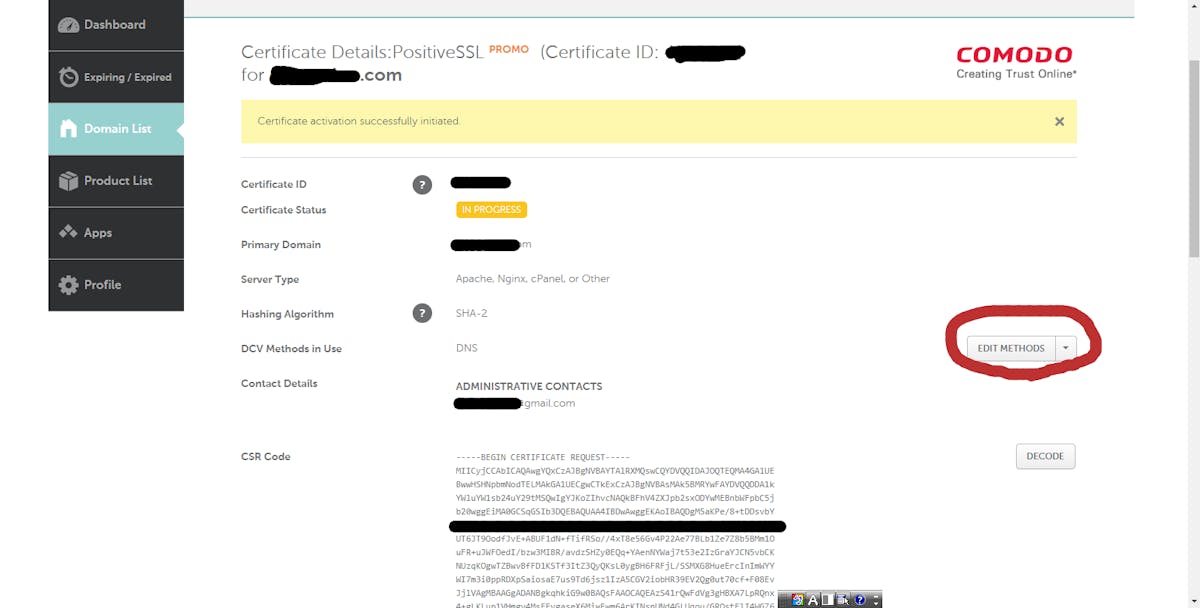
EDIT METHODS 是可以修改認證方法(mail,http,DNS),按旁邊的倒三角型

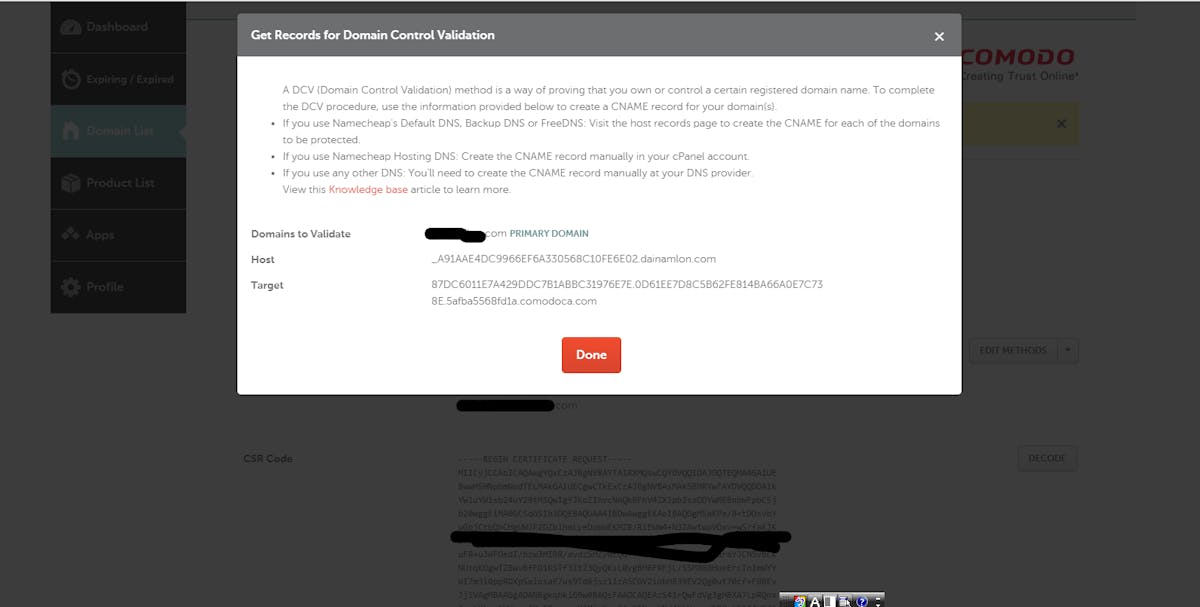
使用 DNS 驗證,它會給你 HOST 跟 TARGET

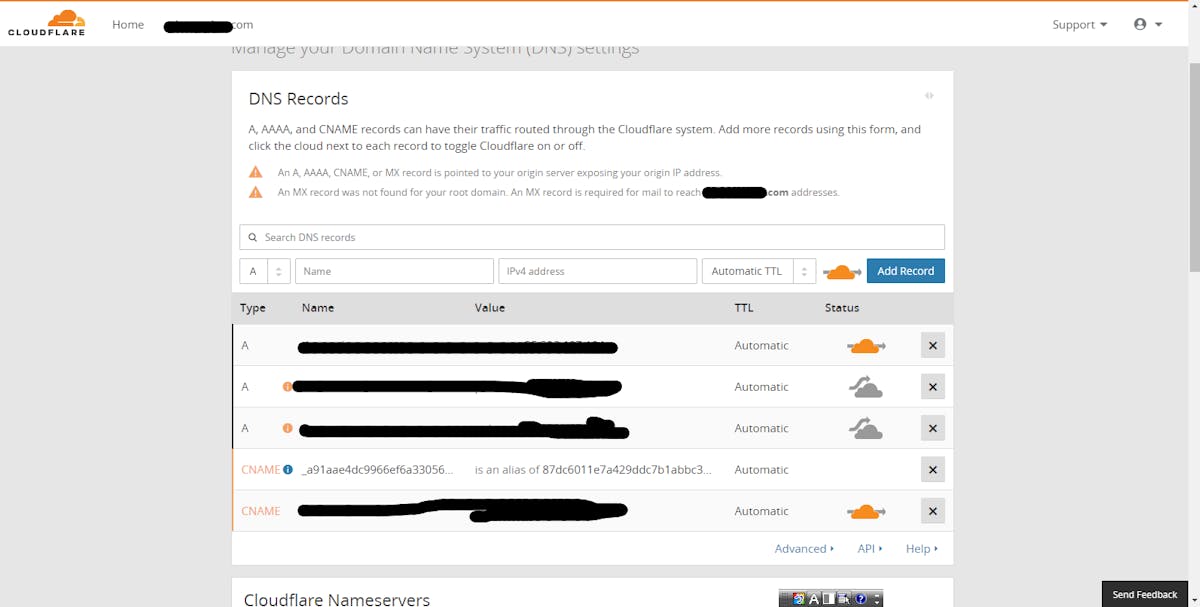
接著開啟Cloudflare,進入到 DNS 畫面
Type 選擇 CNAME,NAME 填入 HOST,Value 填入 TARGET,Add Record

過段時間就會傳 mail 跟你說認證成功了,並下載證書
Step 3. 安裝證書
將 DNS.ca-bundle 跟 DNS.crt 用 ftp 傳到機器上(傳家目錄才不會發生錯誤)
在來把它們合併成一個 crt,跟著原先申請的 server.key 移到欲掛載的資料夾
cat $example.com.crt $example.com.ca-bundle > server.crt mv server.crt server.key /opt/nginx/conf.d/certs
記得看 server.crt 格式有無錯誤,用 vim 有錯誤順便改
vim server.crt
正確格式如下,如果還有錯,就去 google 吧,這方面錯誤資訊蠻多的
—–BEGIN CERTIFICATE—–
內容
—–END CERTIFICATE—–
—–BEGIN CERTIFICATE—–
內容
—–END CERTIFICATE—–
修改 Nginx 配置文件 /opt/nginx/conf.d/default.conf
server {
#listen 80;
listen 443 ssl;
listen [::]:443 ssl;
ssl on;
ssl_certificate /etc/nginx/conf.d/certs/server.crt;
ssl_certificate_key /etc/nginx/conf.d/certs/server.key;
server_name $example.com;
location / {
root /usr/share/nginx/html;
index index.html;
}
error_page 500 502 503 504 /50x.html;
}
server {
listen 80;
listen [::]:80;
server_name $example.com;
return 301 https://$example.com$request_uri;
#強制http重導向https
}
Docker-compose.yml
version: '3'
services:
nginx_web:
image: nginx:latest
container_name: nginx_web
environment:
TZ: "Asia/Taipei"
volumes:
- ./nginx.conf:/usr/local/openresty/nginx/conf/nginx.conf
- ./conf.d:/etc/nginx/conf.d
- ./log:/var/log/nginx
- ./www:/usr/share/nginx/html
ports:
- "8000:80"
- "443:443"
expose:
- 80
- 443
command: bash -c "nginx -g 'daemon off;'"
其實 Cloudflare 就可以幫我們掛 ssl,但看到 Namecheap ssl 特價就手賤…
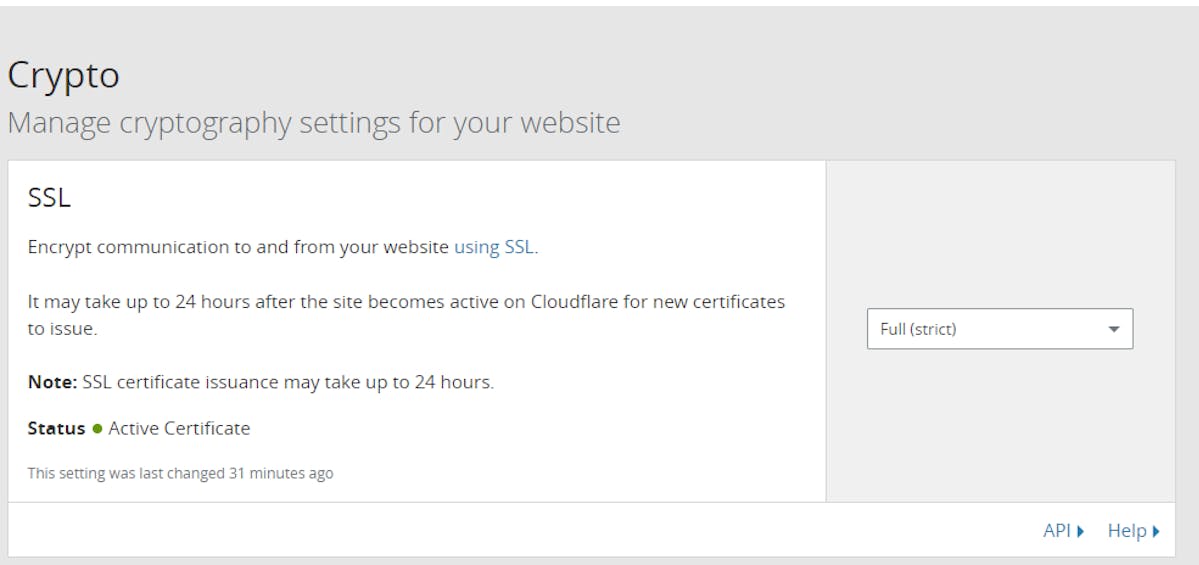
Flexible SSL: 部分 SSL 加密連線,你不必擁有 SSL 證書。免技術直接套用 Cloudflare 免費 SSL。訪客連線到 Cloudflare 是採用加密連線,從 Cloudflare 到主機則不走加密連線。訪客可以在瀏覽器看到綠色鎖頭。
Full SSL: 全程 SSL 加密連線,你必須擁有一個 SSL 證書在你的主機上,不過 Cloudflare 並不會檢查你的 SSL 證書是自己簽署或第三方公正單位發下來的。 訪客可以在瀏覽器看到綠色鎖頭。
Full SSL(Strict): 全程使用 SSL 加密連線,你必須擁有一個 SSL 證書在你網站上,而且 Cloudflare 會檢查你主機端的 SSL 證書是否為第三方公正單位簽署(不能使用自己簽署的)。 訪客可以在瀏覽器看到綠色鎖頭。
因為網站上用的是 Namecheap ssl,所以要用 Full SSL(Strict)